本杰明·富兰克林(Benjamin Franklin)曾经说过:没有准备的人注定会失败。这句话今天还是很有道理的。
南皇电子专注于整合中国优质电子TE代理商国内领先的现货资源,提供合理的行业价格、战略备货、快速交付控制TE连接器供应商,轻松满足您的需求TE连接器采购需求.
大多数人都很熟悉Scrum每个人都应该知道西门子低代码平台的组合Scrum对产品准备阶段的指导起不到作用。但在快速发展中,良好的准备仍然是成功的关键。
西门子低代码在产品愿景和产品画布方法方面有丰富的经验,可以更好地为项目和第一次迭代做准备。让我们深入了解产品画布和使用方法!
什么是产品画布?
在开始开发任何新产品之前,需要了解产品的用途、受众和目标,这就是产品画布的意义所在。
产品画布是一种结合敏捷方法和用户体验原则的规划工具,可以帮助团队构建提供良好用户体验的产品。产品画布的创造者Roman Pichler将其描述为一个简单而强大的工具可以帮助用户创建具有良好用户体验和强大功能的产品。它结合了敏捷的开发和用户体验设计,补充了角色、脚本、场景、设计草图和其他用户体验缩影。
如何根据产品愿景和产品画布应对变化?
人们对敏捷方法有一种常见的误解,认为每次迭代的结果和反馈都会有效地独立地引导过程,而不需要准备工作或书面文件。事实并非如此。敏捷宣言(Agile Manifesto)正确的定义是与其遵守计划,不如应对变化。也就是说,应该有一个容易调整的计划,以便做好充分的准备。
这里的充分指的是:
● 准备好提供业务价值
● 为项目制定清晰的愿景
● 做好准确预测的准备
● 有足够的细节启动第一次迭代
任何超出这个范围的准备都是过度的准备。请记住,我们正在努力创建一个容易调整的计划。计划越大,越详细,就越僵化,就越难改变。
虽然西门子的低代码提倡产品愿景和产品画布,但这并不是唯一的方法。即使你想采用零迭代和其他方法,这篇文章也很有价值,包括准备项目时需要解决的各种问题。
产品愿景板简介
第一步是利用产品愿景板为项目创造高水平的愿景。

产品愿景板示例
产品愿景板需要回答以下基本问题:
● 为什么要创建应用程序?
● 我们的目标用户群是谁?
● 目标用户群的需求是什么?
● 如何想象能够满足这些需求的产品?
● 我们这样做是为了满足哪些业务目标?
产品愿景板也是产品画布的信息来源。这两部分由产品负责人负责,但这并不意味着所有的工作都必须属于他们。强烈建议在必要时让步Scrum加入团队和专家。
产品画布及其布局
为了回答以下问题,在定义了产品愿景后,应明确如何实现这一愿景:
● 谁是我们的用户?
● 将如何完成用户的任务?
● 相关的高级限制是什么?
● 整体产品设计会是什么样子?
● 我们可以使用现成的?Epics用户故事来实现这个设计?

产品画布示例
如果将将待回答的问题与产品画布进行比较,你会发现产品画布的实际布局并没有按照时间顺序进行。然而,了解和掌握产品画布的创建是非常重要的。

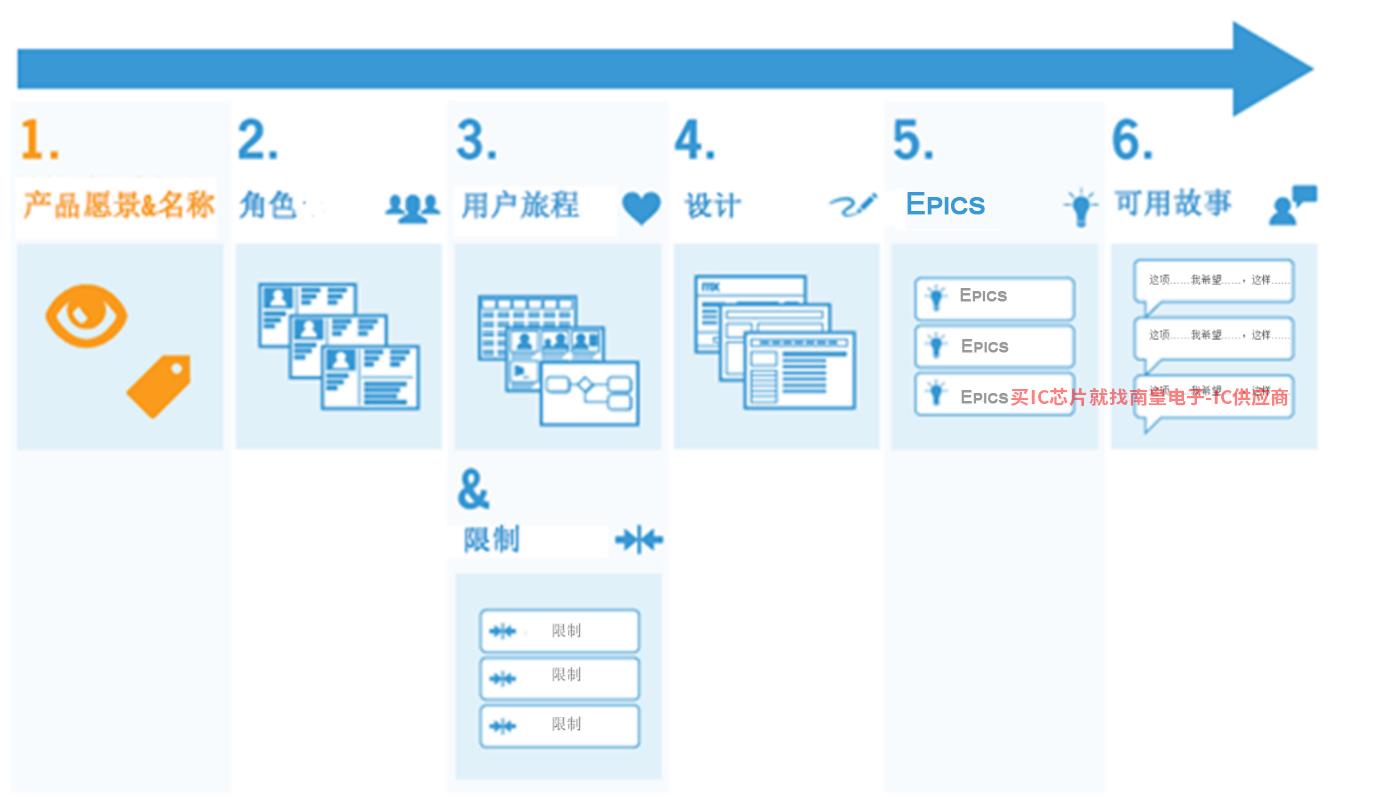
产品画布的时间顺序布局示例
上图显示了创建产品画布的逻辑步骤。回顾产品愿景(Product Vision)从研究产品的实际用户和角色创建开始(Personas),直到第一次迭代创建可用故事(Ready Stories),每一步都要完成。
请注意,限制的描述和用户旅程的创建应同时进行。一些限制可能不会影响用户旅程,因此步骤也可以提前完成。
创建产品画布的7个步骤
● 第一步:产品愿景和名称:
产品愿景盒是产品愿景板的总结。创建产品愿景盒的好方法是用一两句话来描述愿景中最重要的部分。
在应用程序开发过程中,应用程序本身的名称往往被忽略。我们很少在项目的第一次迭代阶段考虑应用程序的名称。不容易反映应用程序的作用。
一个好的名字可以对每个参与项目的人产生积极的影响,增强他们对项目的归属感。就像角色一样,参与者将开始与他们正在或帮助创建的应用程序建立情感联系。如果产品一开始没有命名,应用程序不是外部应用程序,它的命名将永远不会优先考虑。
● 第二步:创建用户肖像
在我们开始考虑如何开发功能之前,了解是谁以及为什么要开发这些功能是至关重要的。为此,我们可以进行一些研究来创建用户肖像。

角色示例
用户肖像基本上可以归因于基于研究的用户原型。使用角色模拟一组用户的方法也是基于科学研究,而不是营销人员和用户体验设计师使用的不需要确认的创造性技能。内容和使用效果都有助于建立共鸣,确定项目焦点,促进沟通,在项目团队中形成共识,帮助项目团队做出和捍卫决策。
此外,这一步的研究部分将有助于验证创建项目愿景时的所有假设。请记住,我们已经在项目愿景中解释了目标用户群是谁,他们的需求是什么,所以这一步可以在不与任何用户沟通的情况下完成。此外,还需要检查已经做出的假设。就像解决程序漏洞一样,在项目开始时改变应用所需的时间和精力是进入生产阶段后的10到100倍。
在处理快节奏的西门子低代码项目时,挑战之一是缺乏时间,因此无法创建基于定量科学研究的传统角色。幸运的是,临时角色提供了一个解决方案——通过很少的访谈来完成研究。虽然它的价值不如传统角色,但它值得考虑,因为它可以在一两天内创建。
● 第三步:创建用户旅程:
此时,我们和团队已经清楚地知道用户是谁,需求是什么,我们希望通过构建的应用程序实现什么目标。下一步是在角色、任务和应用程序的工作模式之间建立一座桥梁。用户旅程为实现这一目标提供了有效的方法。
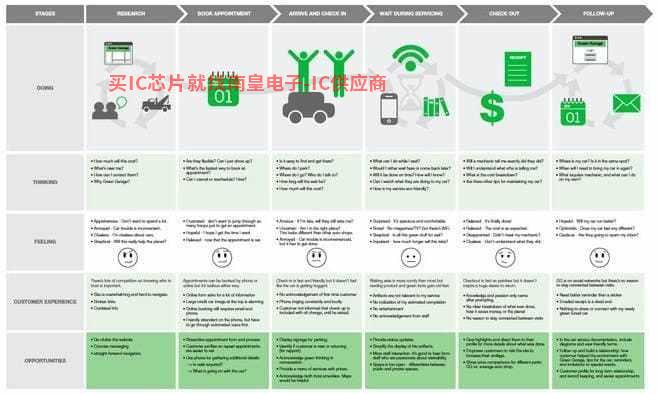
o 客户旅程
这在市场营销中很常见,即描述包括应用程序在内的整体体验。有了客户之旅,就可以用来准备了。

客户旅行示例
o 脚本
脚本是一种更具体的方法。这种方法与漫画小说或电影脚本非常相似。它不仅可以定义用户与应用程序之间的互动,还可以根据需要添加背景。

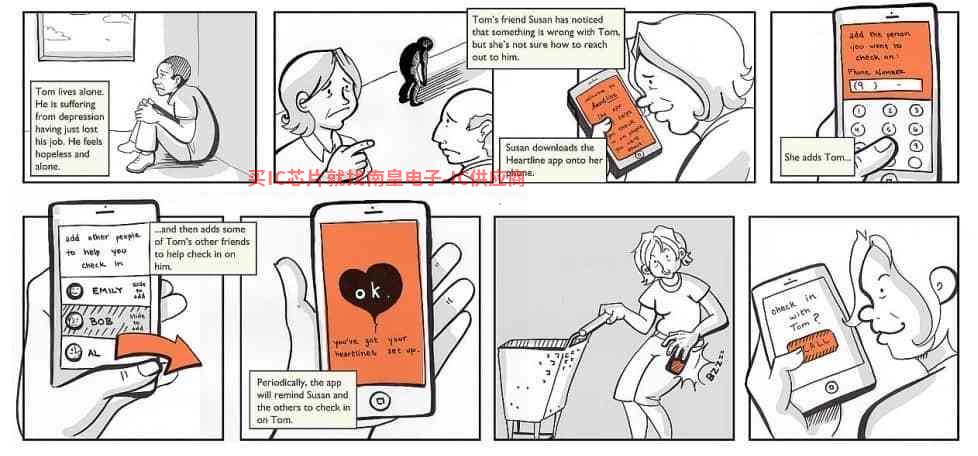
脚本示例
通过详细的脚本或粗略的绘制草图和添加文本和箭头来讲述故事是可行的。此外,应该注意的是,脚本不一定是美丽的,只需要帮助旅程的设计和团队内部想法的沟通。
o 用户流
抽象的最低级别是用户流,与微流程非常相似。用户流程描述用户完成任务的流程。

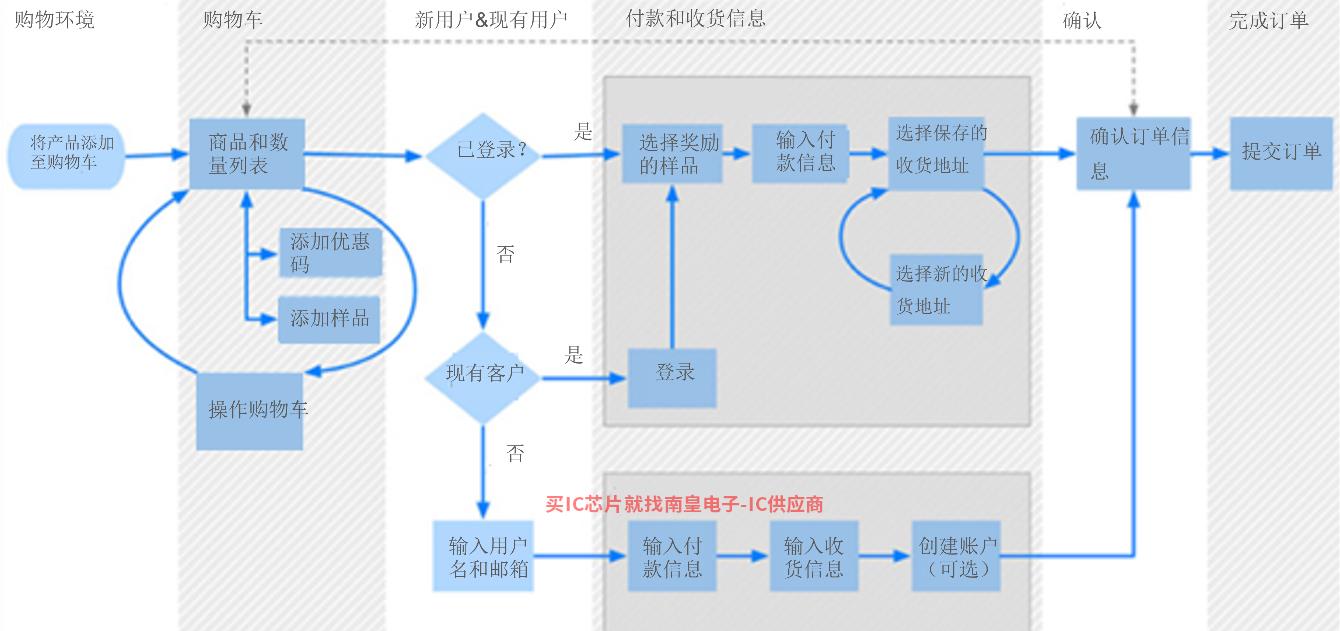
用户流示例
很容易创建用户流(甚至可以完全使用)PowerPoint它在设计体验和调整整个团队如何实现目标方面起着非常重要的作用,因此被认为是最基本的工作。
我们建议通过脚本提供更多的背景,让设计体验更容易,忽略一些不相关的细节。用户流可以在后期绘制这些细节。
建议不要画出每一个具体的用户旅程,而是专注于最重要的。毕竟,我们使用敏捷的工作方法。
● 第四步:定义相关限制
正如上面提到的,定义限制的时间并不是一成不变的。只要记住,一些限制会影响用户的旅程,所以它应该在以前或与用户的旅程同步定义。例如,只能在实体办公室使用网络功能,使用户位置成为用户旅程的关键组成部分。
在定义限制时,应注意它们与项目的相关性。一个有100个限制的列表不仅不能成为有效的准备工具,而且会适得其反。在实际迭代阶段,有足够的时间来定义和处理限制。
● 第5步:设计
设计链接是将用户旅程转化为需要构建的应用程序的第一步。根据应用程序类型、客户类型和客户在使用西门子低代码平台方面的成熟度,该链接的实际应用程序可能会有很大的不同。
一般来说,至少有四种非常有效的工具。
o 网站地图(或应用地图)
这种广泛应用于网站设计和开发的工具在应用设计和开发中并不常见,通常只需绘制应用程序的页面结构。

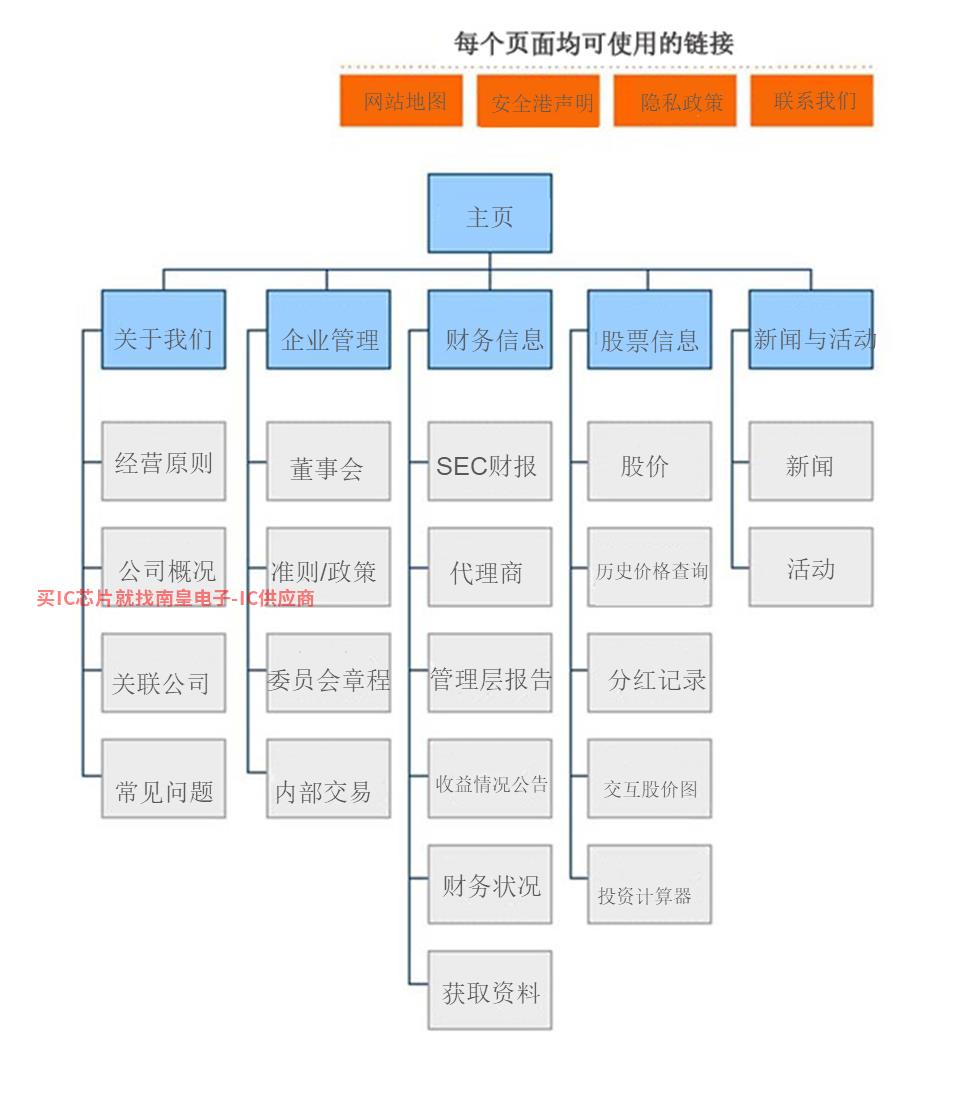
网站地图示例
o 线框图
实际屏幕设计草图的真实性和抽象性是不同的。因为这个阶段是项目的准备阶段,所以不应该太多。我们应该关注整个系统的设计,而不是一个页面,并在整个用户体验框架的设计和准备之间找到平衡。低保真、中保真、高保真三自己的优缺点。

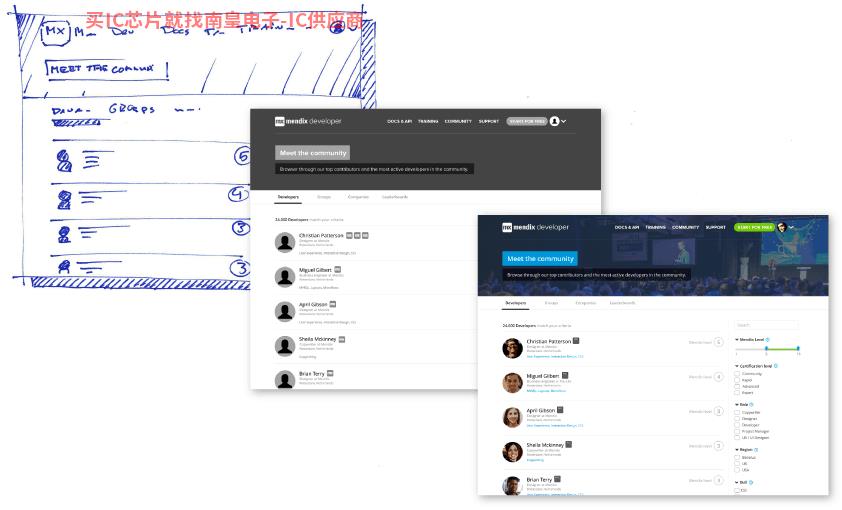
线框图和不同的保真度示例
和用户旅程一样,线框图至少要达到低保真度,至少要准备几个中保真度的线框图。最好由用户界面或用户体验设计师成这项工作,但事实上,每个人都可以创建低保真线框图,也可以使用笔、纸或白板。用线框图尝试不同的设计和解决方案比完成建模后更改要快。此外,好的线框图可以准确地指导如何建模一组特定的页面。
o 风格模板
用户界面的视觉语言对应用程序的可用性和品牌形象非常重要。无论是在设计阶段,还是在与团队成员或相关方沟通和讨论设计时,都很难将这种视觉语言与最佳用户体验相结合。在应用程序中在不存在的情况下,可以根据应用的视觉语言进行设计,这是使用风格模板的关键技能。

风格模板示例
在实际应用尚未开发出来的情况下,风格模板的设计清晰地定义了应用的视觉语言和品牌形象,非常快速有效。
o 设计/企业标识指南
大多数公司都有关于网站或应用程序设计的标准和资产。如果是这样,它们应该添加到产品画布的设计中。
● 第6步:创建Epics
在这一步中,我们已经了解和研究了用户想要实现什么目标,并设计了使用应用程序实现目标的方法,甚至创建了一个设计框架。此时,我们已经创建了它Epics所是将应用设计转化为用户故事的第一步。
Epics它指的是超大型用户故事,不能在迭代期间完成,或需要分为独立的用户故事来创建可用的用户故事。大多数时候,Epics描述的是一个需要分成几部分才能实现的大功能。
例如,用户可以在线购物Epics可分为多个用户故事,包括在网店选货、设置送货地址、使用在线支付选项为商品支付等。
同时创建用户故事Epics,它可以节省大量的时间,增加项目的重点。创建可用的用户故事本身需要很多时间。处理一个由500个用户故事组成的大文件并不容易,所以最好有10个Epics故事加20个用户故事。
● 第七步:创建可用故事
产品画布的最后一步是创建至少1-2次迭代的用户故事。
请注意,可用用户故事是指符合可用定义的故事。因为这是第一次交付可用户故事,最好让整个故事Scrum团队参与了这一步。
丰富的西门子低代码经验
西门子低代码在产品愿景和画布方面积累了丰富的经验。我们在各种项目中使用了这种方法来启动项目,甚至使用了由脚本、应用地图、线框图和风格模板组成的微缩版本产品画布。
基于项目经理,Scrum 我们对管理人员和开发人员提供的反馈取得了一些积极的成果:
● 以少量的准备工作大大提高最终结果的质量
● 在更短的时间内通过产品画布中的资产确定应用所需的关键点
● 一次是为了达到正确的效果:画布的每一步都包括研究、实验、设计和反思。改进开发阶段的初始部分,避免项目期间的返工
● 提高团队沟通和效率
通过收获这些经验,我们认为产品愿景和绘画方法是最好的实践。
如何使用产品画布
本文在详细描述产品画布的同时,也明确了第一次迭代前准备的好处。现成的方法在西门子低代码项目中非常有效,但最终与内容、准备阶段解决的问题以及给项目带来的额外好处有关。另一个有趣的细节是,一些团队选择继续在整个项目或部分环节使用产品画布,而不局限于准备阶段。
西门子低代码团队将用户流作为用户故事定义的一部分。与用户故事的文本内容相比,用户流的线框图可以让团队更快、更有效地理解用户故事。
但最重要的是,无论项目的规模和复杂性如何,适当的准备都可以更有效、更有针对性地开展开发工作,以提高实际应用的质量。